Two terms you will encounter frequently when you discuss creating images on a computer are “vector” and “bitmap”. Both are types of image and both have distinct uses. You have probably encounter both types many times without noticing. The primary difference between the two types is how the information is stored. This difference leads to several important distinctions in how the images appear and how they are used.
In a bitmap image, which is sometimes called a raster image, the picture is in the form of pixels. Each pixel is in a specific location and is a very specific color. For example, a digital photograph consists of thousands of tiny squares which create images.
For example, just look at this photograph of some purple flowers. It consists of approximately, 800,000 pixels and when you zoom in on it tightly you can see them.
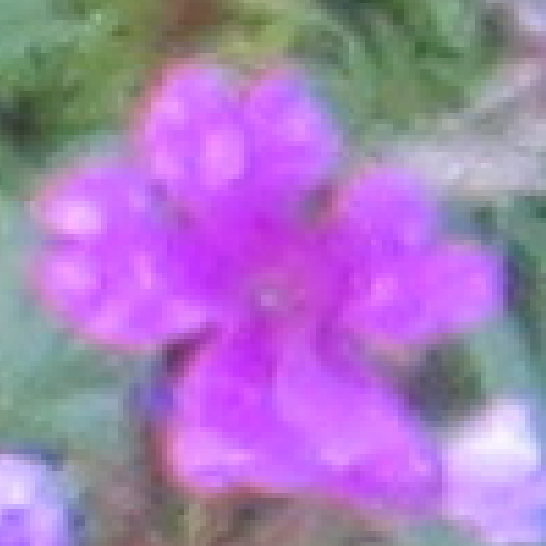
Just look at this very tight close up on one of the flowers. You can see around the edges of the flower where the pixels are visible.
All bitmaps store information in the form of pixels. This has the advantage of being able to support very detailed images, that have realistic color variation. However, this can also be a disadvantage. As you can see, when you zoom in tightly on a bitmap, the you see individual blocks of color. This is why there is often a limit on how much you can enlarge a photograph before it begins to look odd. This is also why measurements like “dpi” or “ppi” (which stand for “dots per inch” and “pixels per inch” respectively) are relevant. The more pixels in one inch, the more you can enlarge the image before it starts to look strange.
Vectors graphics work on a completely different principle. Rather than storing the image as individual pixels, it stores the image mathematically. Vector images are understood in terms of points, curves and mathematical formulae. This allows for the storage of extremely complicated shapes. For this reason, vectors are very scalable. To increase the size of the vector image, simply adjust it mathematically and the image will be unchanged. Vectors are excellent at shapes and designs. They are frequently used in logos and drawings. However, they do not work well for subtle color variation or photo realism. Vector images often look like drawings or have a “cartoony” look.
For example, here is a very roughly created image of a similar flower. It consists of five round shapes, each with a few additional points to give them more “petal” like appearance.
Obviously, this is a very crude graphic, but it does a good job of illustrating some of the characteristics of vectors that might not be as obvious in a more complex drawing. Each “petal” is defined by six nodes and each node two other points determining the curve of the line connecting it to the next node. The center of the flower is simply an ellipse. However, because the shapes are defined by curves, when you zoom in, there is no change in the image. You can zoom in as tightly as you like or increase the size of the image and the curves do not change.
This is a zoomed in look at one of the petals. Notice how it keeps its shape and color.
Both bitmaps and vectors have many uses. I enjoy working with both.
I hope you liked reading this article and please post your questions in the comments!
Note: Most webpages, including this one, prefer to handle bitmaps rather than vectors. All of the vector images in this post were converted into bitmaps for viewing.